设置环境变量
1 | # export 变量名=变量值:变量值 |
等号前后不能有空格
用冒号分隔多个值
删除环境变量
1 | # unset 变量名 |
修改环境变量
1 | # 在原有 PATH 上增加 |
查看环境变量
1 | # 查看某一个,在变量名前加 $ 符 |
1 | # export 变量名=变量值:变量值 |
等号前后不能有空格
用冒号分隔多个值
1 | # unset 变量名 |
1 | # 在原有 PATH 上增加 |
1 | # 查看某一个,在变量名前加 $ 符 |
默认端口 27017
1 | mongo |
指定端口 27027
1 | mongo --port 27027 |
连接远程主机上的 MongoDB 实例
1 | mongo "mongodb://mongodb0.example.com:28015" |
1 | quit() |
1 | show dbs |
1 | use <database> |
1 | show tables |
1 | db.<collection>.find() |
安装完成后,我们可以把 MongoDB 的二进制命令文件目录(安装目录/bin)添加到 PATH 路径中:
1 | export PATH=/usr/local/mongodb/bin:$PATH |
启动:
1 | mongod --dbpath /usr/local/var/mongodb --logpath /usr/local/var/log/mongodb/mongo.log --fork |
1 | ps aux | grep -v grep | grep mongod |
启动
1 | C:\mongodb\bin\mongod --dbpath c:\data\db |
net start MongoDB
类的 get 和 set
存值函数和取值函数是设置在属性(访问器属性)的 Descriptor 对象上的
1 | class CustomHTMLElement { |
限定数据类型的数组
修饰符
public (default类内、字类和类外都可以访问)
private(类内可以访问)
protected(类内及子类可以访问)
readonly
static (静态属性和方法,可以直接用类名访问)

单例模式 412-2-14

把对象、方法等共性的东西抽象出来
和 type 的区别
readonly
?可选
强校验 412-2-11
class implements interface
接口互相继承 extends

定义函数

把多个类共性的东西抽象出来
只能被继承不能被实例化

有良好的编程思维,熟悉设计模式
尖端科技

一般 Promise 在执行过程中,必然会处于以下几种状态之一。
待定(pending):初始状态,既没有被完成,也没有被拒绝。
已完成(fulfilled):操作成功完成。
已拒绝(rejected):操作失败。
语法: Promise.all(iterable)
参数: 一个可迭代对象,如 Array。
描述: 此方法对于汇总多个 promise 的结果很有用,在 ES6 中可以将多个 Promise.all 异步请求并行操作,返回结果一般有下面两种情况。
Promise.allSettled 的语法及参数跟 Promise.all 类似,其参数接受一个 Promise 的数组,返回一个新的 Promise。唯一的不同在于,执行完之后不会失败,也就是说当 Promise.allSettled 全部处理完成后,我们可以拿到每个 Promise 的状态,而不管其是否处理成功。
1 | const resolved = Promise.resolve(2); |
语法: Promise.any(iterable)
参数: iterable 可迭代的对象,例如 Array。
描述: any 方法返回一个 Promise,只要参数 Promise 实例有一个变成 fulfilled 状态,最后 any 返回的实例就会变成 fulfilled 状态;如果所有参数 Promise 实例都变成 rejected 状态,包装实例就会变成 rejected 状态。
1 | const resolved = Promise.resolve(2); |
语法: Promise.race(iterable)
参数: iterable 可迭代的对象,例如 Array。
描述: race 方法返回一个 Promise,只要参数的 Promise 之中有一个实例率先改变状态,则 race 方法的返回状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给 race 方法的回调函数。
我们来看一下这个业务场景,对于图片的加载,特别适合用 race 方法来解决,将图片请求和超时判断放到一起,用 race 来实现图片的超时判断。请看代码片段。
1 | //请求某个图片资源 |
函数式编程将那些跟数据计算无关的操作,都称为 “副效应” (side effect) 。如果函数内部直接包含产生副效应的操作,就不再是纯函数了,我们称之为不纯的函数。
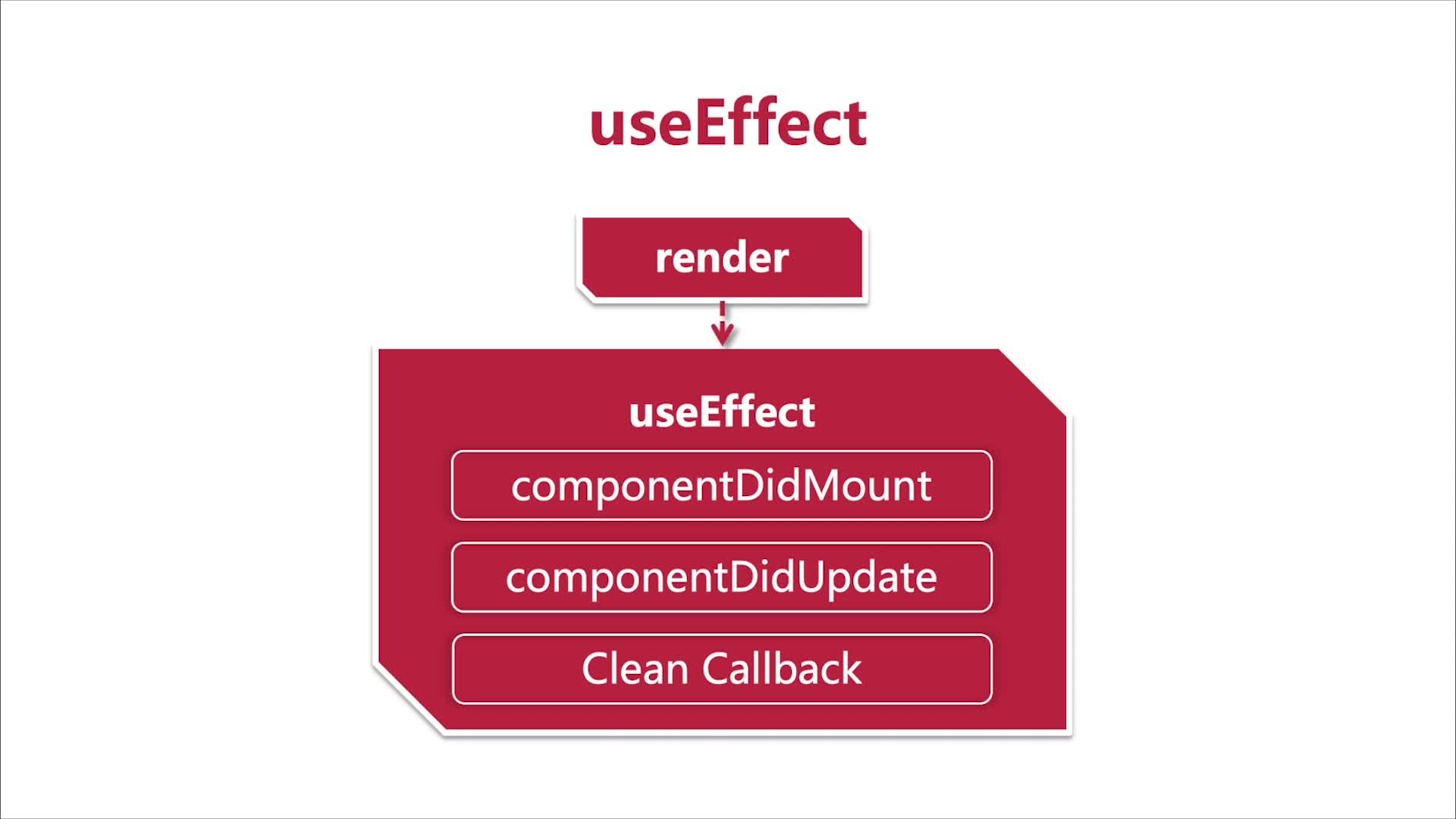
钩子(hook)就是 React 函数组件的副效应解决方案
第一个参数是一个函数
第二个参数是一个数组(数组里的有一项变化就执行)(两个特例,1,不传。2,传一个空数组)
useEffect()的作用就是指定一个副效应函数,组件每渲染一次,该函数就自动执行一次。组件首次在网页 DOM 加载后,副效应函数也会执行。
只要是副效应,都可以使用useEffect()引入。它的常见用途有下面几种。



参考:
http://www.ruanyifeng.com/blog/2020/09/react-hooks-useeffect-tutorial.html