1 | root = true |
learn VIM
zsh 自动补全、语法高亮插件
在日常使用 zsh 的过程中,如果需要打很多命令,会很麻烦,除了可以使用ctrl+r 的方式来查询历史命令,还可以通过插件的方式来自动匹配命令,提高效率。
语法高亮也是帮助我们不要打错命令的好帮手。
第一步,进入 zsh 插件目录,并 clone 项目到此目录中:
cd “$ZSH_CUSTOM/plugins”
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
git clone https://github.com/zsh-users/zsh-autosuggestions.git
第二步,配置 .zshrc 文件
… 上面省略
plugins = (git zsh-autosuggestions zsh-syntax-highlighting)
… 下面省略
最后一步,让配置生效
zsh
完成!👍
作者:万有引力万有
链接:https://www.jianshu.com/p/d70f9c4cb47c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
vscode 调试 js
调试 npm script 命令
注意:此为 configurations 中的一条配置,具体看下一条
1 | { |
调试指定 js 文件
1 | { |
使用 nodemon 调试
zsh 设置代理
在 ~/.zshrc 文件里添加如下代码
1 | alias setproxy="export ALL_PROXY=http://127.0.0.1:15236" |
1 | # 设置代理 |
shell快捷键
下面列举一些经常使用的快捷键:
Ctrl + L 用于清理终端的内容,就是清屏的作用。其实 clear 命令也有同样效果,但是你不觉得 Ctrl + L 的按键比输入 clear 这五个字母更快速吗?
Ctrl + D 给终端传递 EOF (End Of File,文件结束符),在运行程序时很有用。有些程序我们需要在接收到 EOF 输入时结束,那么这个快捷键就可以派上用场了。比如我们之前演示过,退出 root 用户身份,就可以用 Ctrl + D。如果你在命令行提示符后什么也不输入的情况下直接按下这组快捷键,那么就会关闭当前的终端;
Shift + PgUp 用于向上滚屏,与鼠标的滚轮向上滚屏是一个效果;
Shift + PgDn 用于向下滚屏,与鼠标的滚轮向下滚屏是一个效果。
下面的快捷键在你编辑一条比较长的命令时很有用:
Ctrl + A 光标跳到一行命令的开头。一般来说,Home 键有相同的效果;
Ctrl + E 光标跳到一行命令的结尾。一般来说,End 键有相同的效果;。
Ctrl + U 删除所有在光标左侧的命令字符;
Ctrl + K 删除所有在光标右侧的命令字符;
Ctrl + W 删除光标左侧的一个“单词”,这里的“单词”指的是用空格隔开的一个字符串。例如 -a 就是一个“单词”;
Ctrl + Y 粘贴用 Ctrl + U、 Ctrl + K 或 Ctrl + W “删除”的字符串,有点像“剪切-粘贴”。
lock文件是如何保证依赖确定性的
一次升级babel引发的血案
touchmove & mousemove
nginx配置及使用
配置
401-7-4
启动
nginx
停止
nginx -s stop
重载
nginx -s reload
检查配置文件
1 | nginx -t # 可以查看配置文件所在路径 |
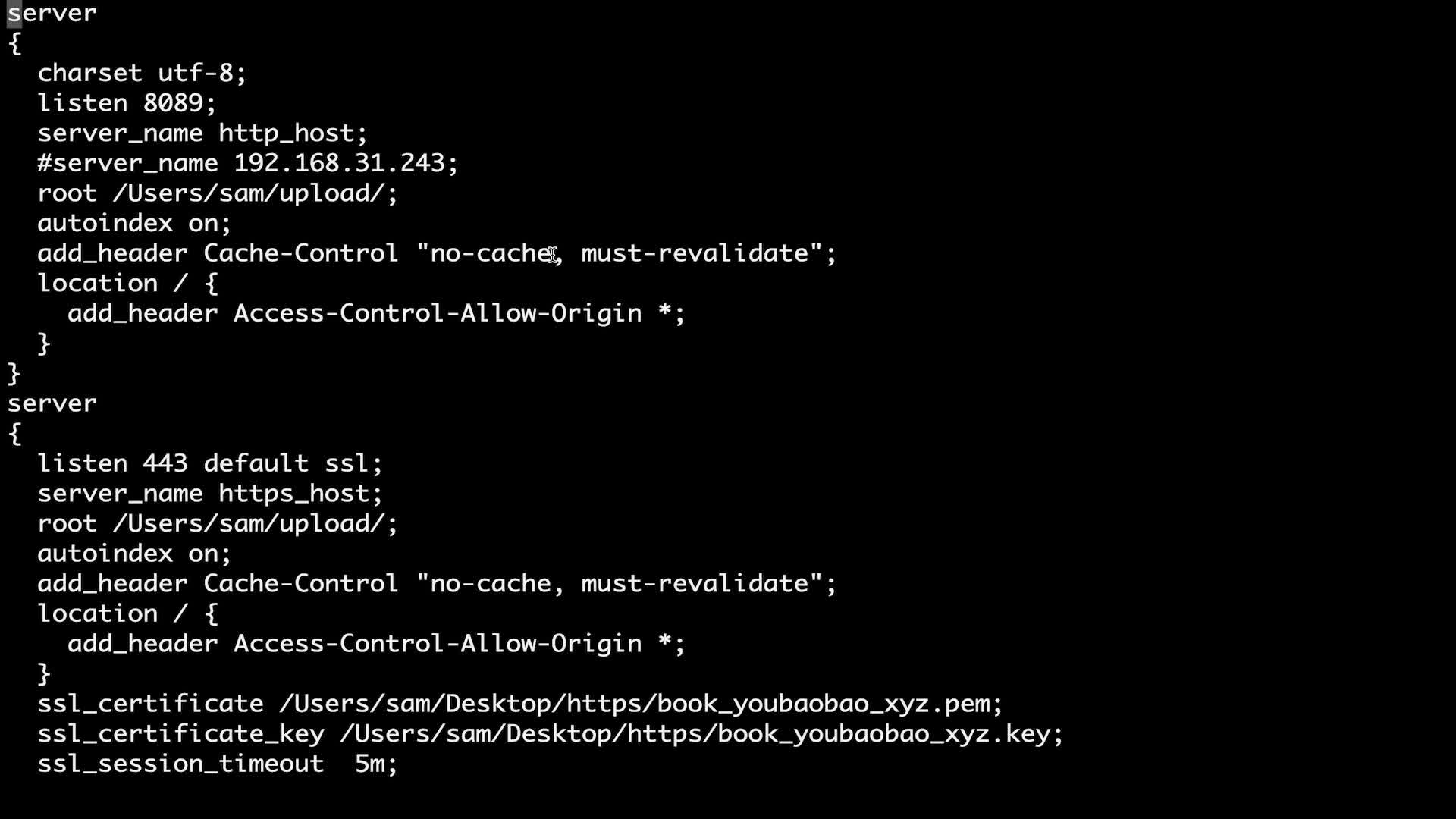
跨域
1 | server{ |
参考:https://www.cnblogs.com/PengfeiSong/p/12993446.html
导入配置文件
include servers/*;
相对于当前文件
配置多 server
1 | { |